insert data array ke database
andi · Sep 10, 2011
bang, tolong bantu memecahkan masalah ini :
Ketika User mengiputkan 1 data nilai realisasi pada 1 text field dan text field lain yang dipanggil dengan array tidak diisi maka ketika disubmit maka data tidak akan masuk data base
ini coding yang dibuat
Ketika User mengiputkan 1 data nilai realisasi pada 1 text field dan text field lain yang dipanggil dengan array tidak diisi maka ketika disubmit maka data tidak akan masuk data base
ini coding yang dibuat
if ($module=='isiraker' AND $act=='input'){
$idBulan = $_POST['bulan'];
$idTahun = $_POST['tahun'];
$sqlCek = "select * from Detail_Raker where id_bulan='$idBulan' and id_tahun='$idTahun'";
if(mysql_num_rows(mysql_query($sqlCek)) <= 0){
foreach($_POST['id_proker'] as $key => $idproker){
$realisasi = $_POST['realisasi'][$key];
for ($i=0;$i<sizeof($idproker);$i++)
{
if ((!empty($idBulan)) && (!empty($idTahun)) && (!empty($realisasi)) && (!empty($idproker)))
{
$sql = "insert into isiraker (id_proker,realisasi,id_bulan,id_tahun)
values ('$idproker','$realisasi','$idBulan','$idTahun')";
mysql_query($sql);
}
}
}
}
Silahkan login untuk menjawab!
0
Loading...
Ellyx Christian
· Sep 10, 2011
· 0 Suka
· 0 Tidak Suka
1
Loading...
andi
· Sep 11, 2011
· 1 Suka
· 0 Tidak Suka
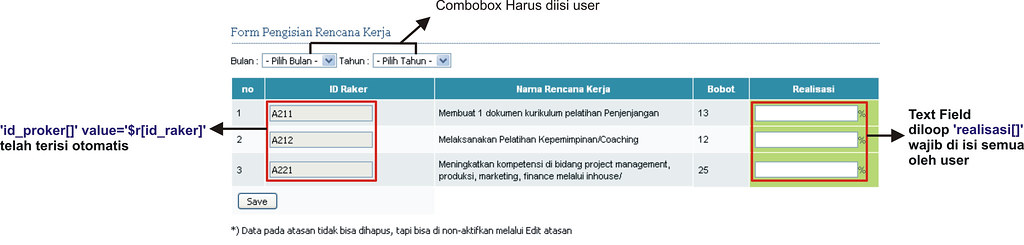
Form yg saya buat field $idproker diambil dari tabel raker di loop dan datanya disimpan ke array dulu baru masuk ke database. Trus untuk textfield $realisasi keluar sebanyak field dari $idproker, intinya klau field di $idproker ada 3 ya di textfield $realisasi juga ada 3 dan mesti diisi semua agar bisa tersimpan ke database klau hanya satu tidak bisa masuk ke database atau tabel isiraker, masalahnya coding ya saya buat masih bisa masuk walaupun kosong. Mohon bantuannya, bang.
while ($r=mysql_fetch_array($tampil)){
echo "<tr><td>$no</td>
<td><input type=text name='id_proker[]' value='$r[id_raker]' readonly='readonly'></td>
<td>$r[nama_raker]</td>
<td>$r[bobot]</td>
<td><input type='text' name='realisasi[]'>%</td>
</tr>";
$no++;
}
0
Loading...
andi
· Sep 11, 2011
· 0 Suka
· 0 Tidak Suka
0
Loading...
Ellyx Christian
· Sep 11, 2011
· 0 Suka
· 0 Tidak Suka
Saya rasa form kamu salah, jadi kamu tidak bisa lakukan validasi.
Website ini mendukung bbcode silahkan pelajari bbcode untuk menambahkan gambar atau yang lainnya. Sebagai catatan website ini tidak bisa menampilkan gambar dari ImageShack, karena harus mendaftarkan website ini ke ImageShack (dan website ini belum mau melakukannya). Silahkan upload gambar ke website lain misal ke picasa, http://photobucket.com atau http://www.flickr.com/
Website ini mendukung bbcode silahkan pelajari bbcode untuk menambahkan gambar atau yang lainnya. Sebagai catatan website ini tidak bisa menampilkan gambar dari ImageShack, karena harus mendaftarkan website ini ke ImageShack (dan website ini belum mau melakukannya). Silahkan upload gambar ke website lain misal ke picasa, http://photobucket.com atau http://www.flickr.com/
0
Loading...
andi
· Sep 12, 2011
· 0 Suka
· 0 Tidak Suka
1
Loading...
Ellyx Christian
· Sep 12, 2011
· 1 Suka
· 0 Tidak Suka
coba pake ini:
if ($module == 'isiraker' AND $act == 'input') {/*hati hati dibagian ini, perhatikan $act itu diperoleh dari mana?*/
$idBulan = $_POST['bulan'];
$idTahun = $_POST['tahun'];
$sqlCek = "select * from Detail_Raker where id_bulan='$idBulan' and id_tahun='$idTahun'";
if (mysql_num_rows(mysql_query($sqlCek)) <= 0) {
foreach ($_POST['id_proker'] as $key => $idproker) {
$realisasi = $_POST['realisasi'][$key];
if ((!empty($idBulan)) && (!empty($idTahun)) && (!empty($realisasi)) && (!empty($idproker))) {
$sql = "insert into isiraker (id_proker,realisasi,id_bulan,id_tahun) values ('$idproker','$realisasi','$idBulan','$idTahun')";
mysql_query($sql);
}
}
}
}<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("form").submit(function(e){
var valid = true;
$('input[name^="id_proker"], input[name^="realisasi"]').css('border','0');
$('input[name^="id_proker"], input[name^="realisasi"]').each(function(){
if($(this).val() == ''){
$(this).css('border','1px solid red');
valid = false;
}
});
if(!valid){
alert('Data tidak komplit!');
e.preventDefault();
}
})
});
</script>